Artículo original de Francisco Merelo en Medium
Modals, Overlays, Diálogos, Es hora de revisar este patrón de UI. Cuando entraron en escena, las ventanas modales eran una solución elegante para un problema de interfaz de usuario. El primero es que simplifica la interfaz de usuario, el segundo, se guarda la pantalla de bienes raíces. Desde entonces los diseñadores han adoptado fácilmente la ventana modal y algunos lo han llevado al extremo. Modales se han convertido en la versión actual de la temida ventana emergente. Los usuarios encuentran los modales molestos y han sido entrenados para instintivamente y automáticamente descartar estas ventanas.
Definición:
Una ventana modal es un elemento que se encuentra encima de la ventana principal de una aplicación. Crea un modo que deshabilita la ventana principal pero la mantiene visible con la ventana modal como una ventana secundaria delante de ella. Los usuarios deben interactuar con la ventana modal antes de que puedan volver a la aplicación principal. — Wikipedia
Uso
Puede considerar usar una ventana modal cuando necesite:
Captar la atención del usuario
Utilícelo cuando desee interrumpir la tarea actual de un usuario para captar la atención completa del usuario hacia algo más importante.
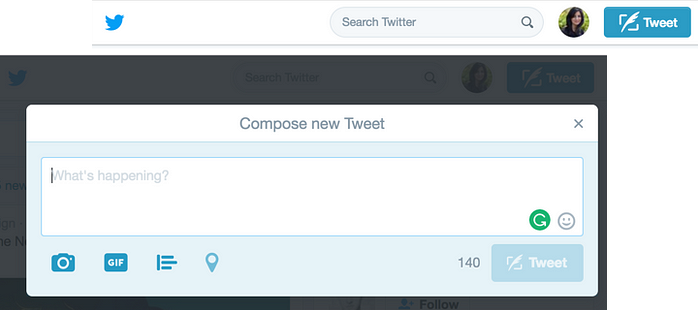
Necesita la entrada del usuario
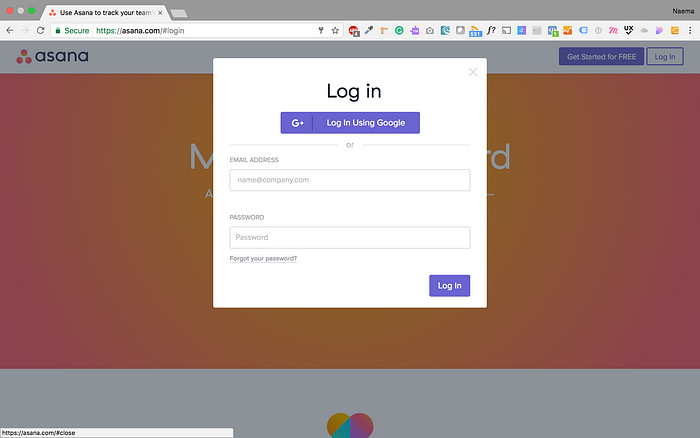
Utilícelo cuando desee obtener información del usuario. Ex. Registrarse o iniciar sesión.
Mostrar información adicional en contexto.
Utilícelo cuando desee mostrar información adicional sin perder el contexto de la página principal. Ex. Mostrando imágenes o videos más grandes.
Mostrar información adicional (no en contexto)
Utilice cuando quiera mostrar información que no esté directamente relacionada con la página principal u otras opciones que sean “independientes” de otras páginas. Ex. Notificaciones.
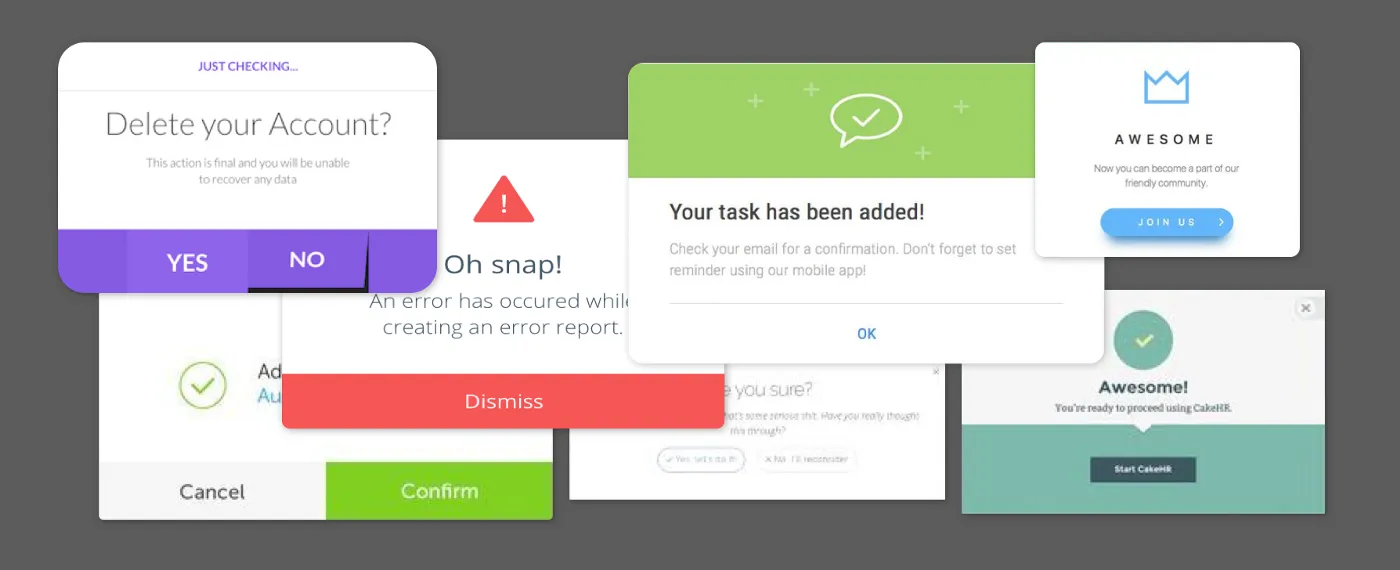
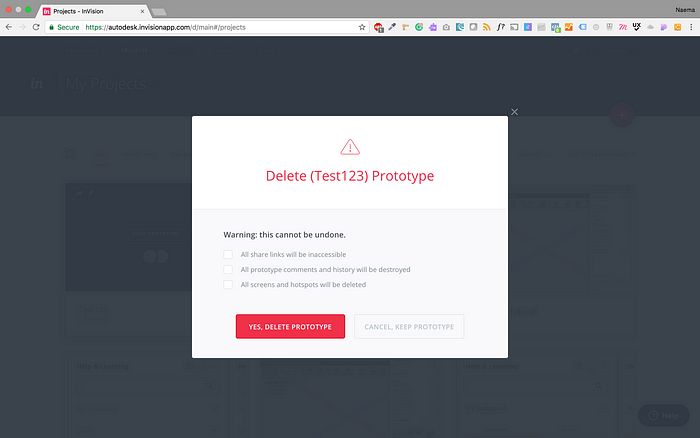
Nota: No utilice para mostrar mensajes de error, de éxito o de advertencia.Manténgalos en la página.
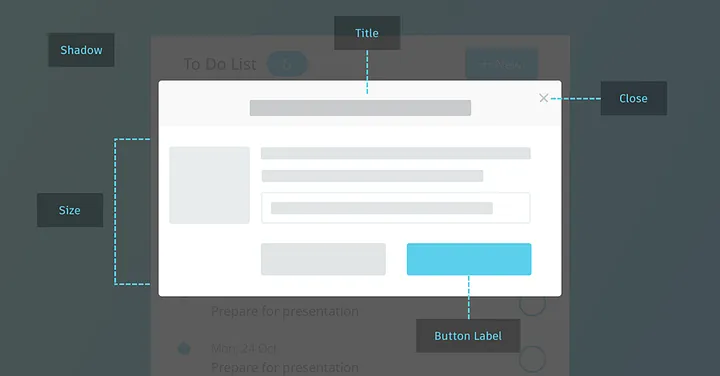
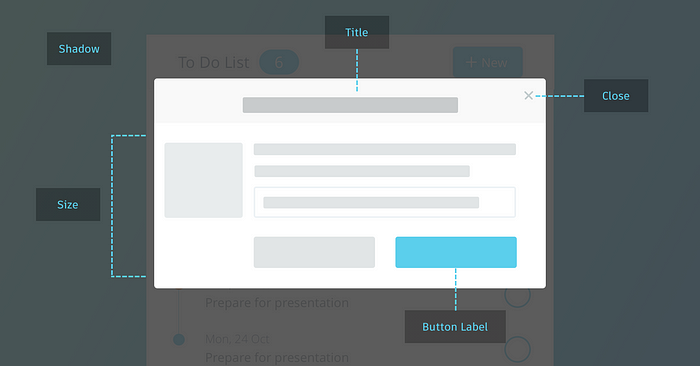
Anatomía de una ventana modal
Las superposiciones mal implementadas pueden obstaculizar la finalización de la tarea. Para asegurarse de que su modal no se interpone en el camino asegúrese de incluir lo siguiente:

1. Escape Hatch
Dar a los usuarios una forma de escapar dándoles una manera de cerrar el modal. Esto se puede lograr de las siguientes maneras:
- Botón Cancelar
- Botón Cerrar
- Tecla de escape
- Haga clic fuera de la ventana
Consejo de accesibilidad: cada ventana modal debe tener un control accesible por teclado para cerrar esa ventana. Ex. Escape debe cerrar la ventana.
2. Título Descriptivo
Dar contexto al usuario con el título modal. Esto permite al usuario saber dónde está porque no ha dejado la página original.

Sugerencia: etiqueta de botón (que inicia modal) y título modal debe coincidir
3. Botón
Las etiquetas de los botones deben tener nombres accionables y comprensibles. Esto se aplica a un botón en cualquier instancia. Para los modales, un botón de “cierre” debe estar presente en la forma de un botón “cerrar” o “x”.

Nota: No haga que las etiquetas del botón sean confusas. Si el usuario está intentando cancelar y un modal aparece con otro botón de cancelar, la confusión ocurre. “¿Estoy cancelando la cancelación? ¿O continuar con mi cancelación?
4. Tamaño y ubicación
Una ventana modal no debe ser demasiado grande o demasiado pequeño, lo quieres juuuuust derecho. El objetivo es mantener el contexto, por lo tanto, un modal no debe ocupar toda la vista de la pantalla. El contenido debe ajustarse al modal. Si se necesita una barra de desplazamiento, puede considerar crear una nueva página.

- Ubicación — mitad superior de la pantalla porque en modalidad de vista móvil puede perderse si se coloca más bajo.
- Tamaño — No utilice más del 50% de la pantalla para la superposición
5. Enfoque
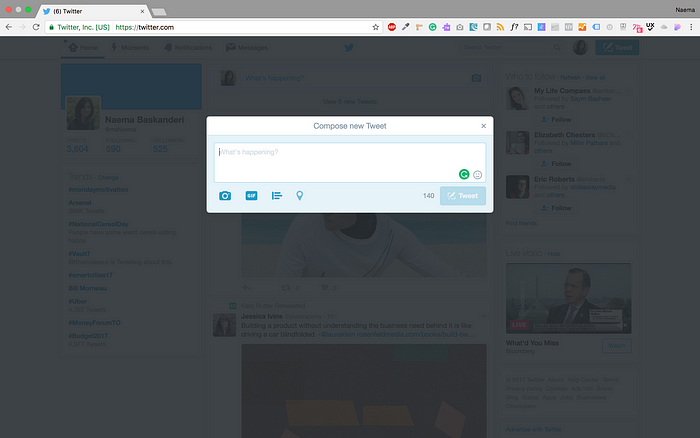
Cuando se abre un modo, utilice un efecto lightbox (oscurece el fondo). Esto llama la atención sobre el modal e indica que el usuario no puede interactuar con la página principal.
Consejo de accesibilidad: ponga el enfoque del teclado en el modo
6. Usuario Iniciado
No sorprenda a los usuarios haciendo estallar un modal. Deje que la acción de un usuario, como un clic de botón, después de un enlace o seleccionando una opción , active el modal. Los modales no invitados pueden sorprender al usuario y resultar en un rápido despido de la ventana.

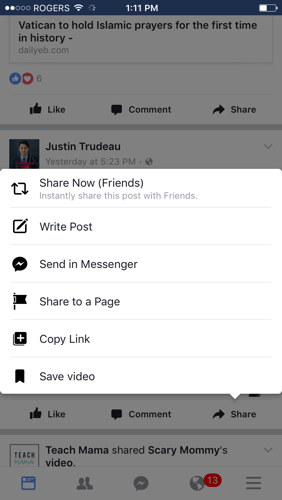
Modales en Móvil
Modales y dispositivos móviles por lo general no juegan bien juntos. Ver el contenido es difícil porque los modales son demasiado grandes, ocupan demasiado espacio en la pantalla o son demasiado pequeños. Agregue elementos como el teclado del dispositivo y las barras de desplazamiento anidadas; Los usuarios se dejan pellizcar y hacer zoom intentando capturar los campos de una ventana modal. Hay mejores alternativas para los modales y no se debe utilizar en dispositivos móviles.

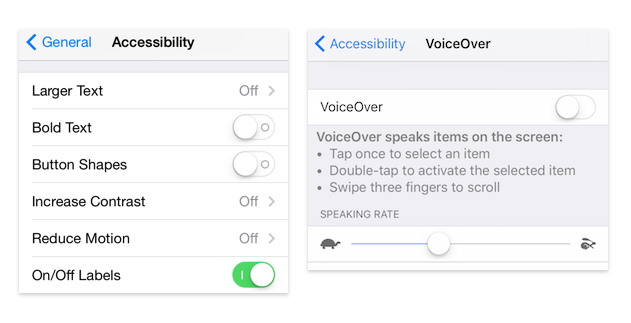
Accesibilidad

TECLADO
Al crear modales recuerde agregar la accesibilidad del teclado. Considera lo siguiente:
Modalidad de apertura : el elemento que activa el diálogo debe estar accesible al teclado
Desplazamiento del foco en el cuadro de diálogo — Una vez que la ventana modal está abierta, el enfoque del teclado necesita ser movido a la parte superior de ese
Gestión del enfoque del teclado — Una vez que el foco se mueve en el diálogo, debe ser “atrapado” en su interior hasta que el diálogo se cierra.
Cierre del cuadro de diálogo: cada ventana de superposición debe tener un control accesible por teclado para cerrar esa ventana.
ARIA
Las aplicaciones de Internet ricas accesibles (ARIA) definen maneras de hacer que el contenido Web y las aplicaciones Web sean más accesibles.
Las siguientes etiquetas de ARIA pueden ser útiles para crear un modal accesible: Role = “dialog”, aria-hidden, aria-label
Para más información sobre ARIA, echa un vistazo al artículo de Smashing’s Magazine
Además, recuerde a los usuarios de baja visión. Pueden usar lupas de pantalla en los monitores para ampliar el contenido de la pantalla. Una vez ampliado el usuario sólo puede ver parte de la pantalla. Aquí los modales tendrán el mismo efecto que lo hacen en el móvil.
Conclusión
Si la gente ha sido entrenada para tratar de cerrar automáticamente los modales, ¿por qué querría usarlos?
Conseguir la atención del usuario, mantener el contexto y simplificar la interfaz de usuario son grandes beneficios de los modales. Sin embargo, hay desventajas ya que interrumpen el flujo de usuario y hacen imposible interactuar con la página principal ocultando el contenido detrás del modal. Modal no siempre es la respuesta. Considere lo siguiente al hacer su elección:
Lista de verificación
- ¿Cuándo mostramos el modal?
- ¿Cómo mostramos el modal?
- ¿Cómo es el aspecto modal?
- ¿Qué información presentamos y recopilamos?